Makarska observatory
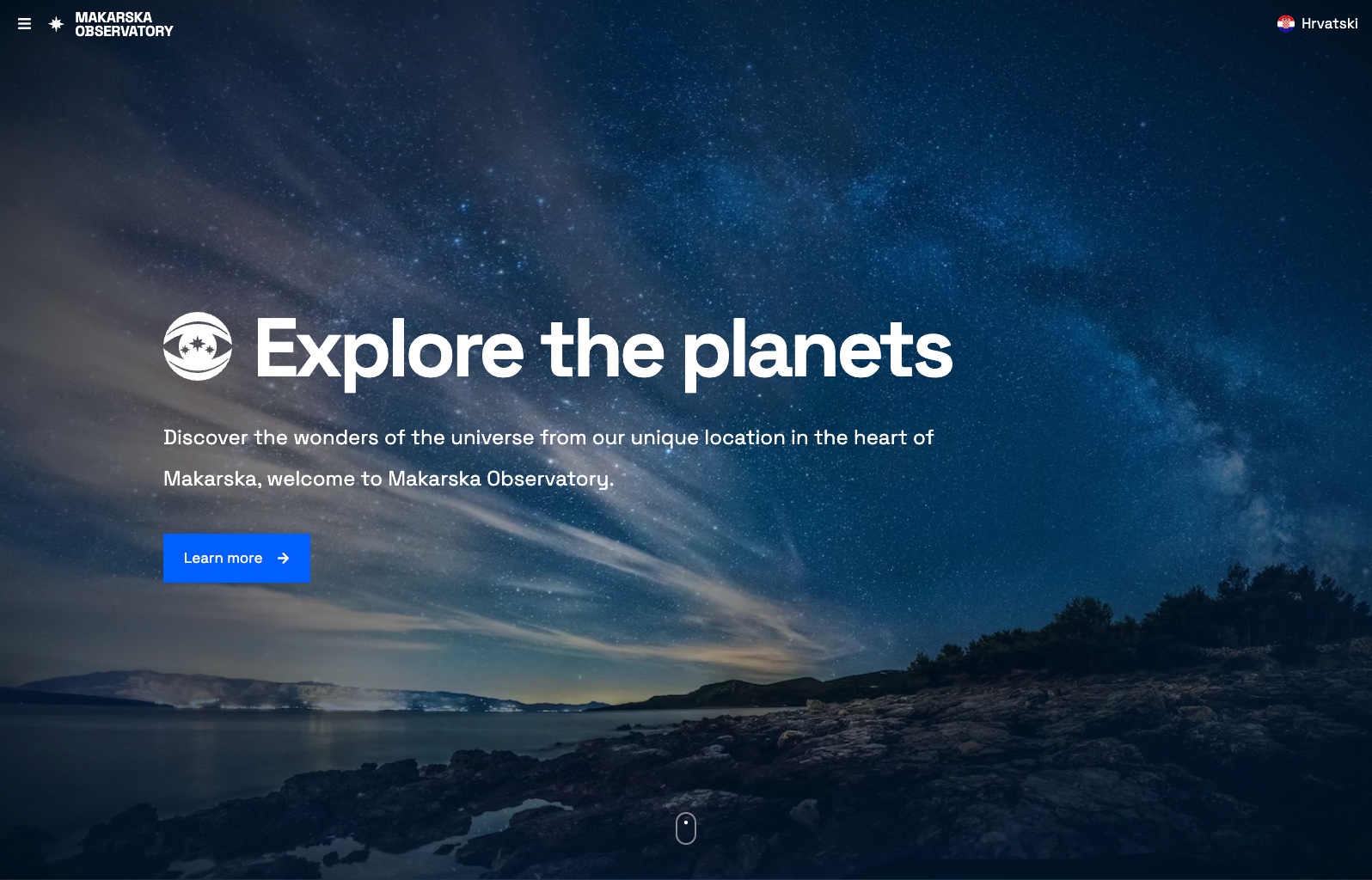
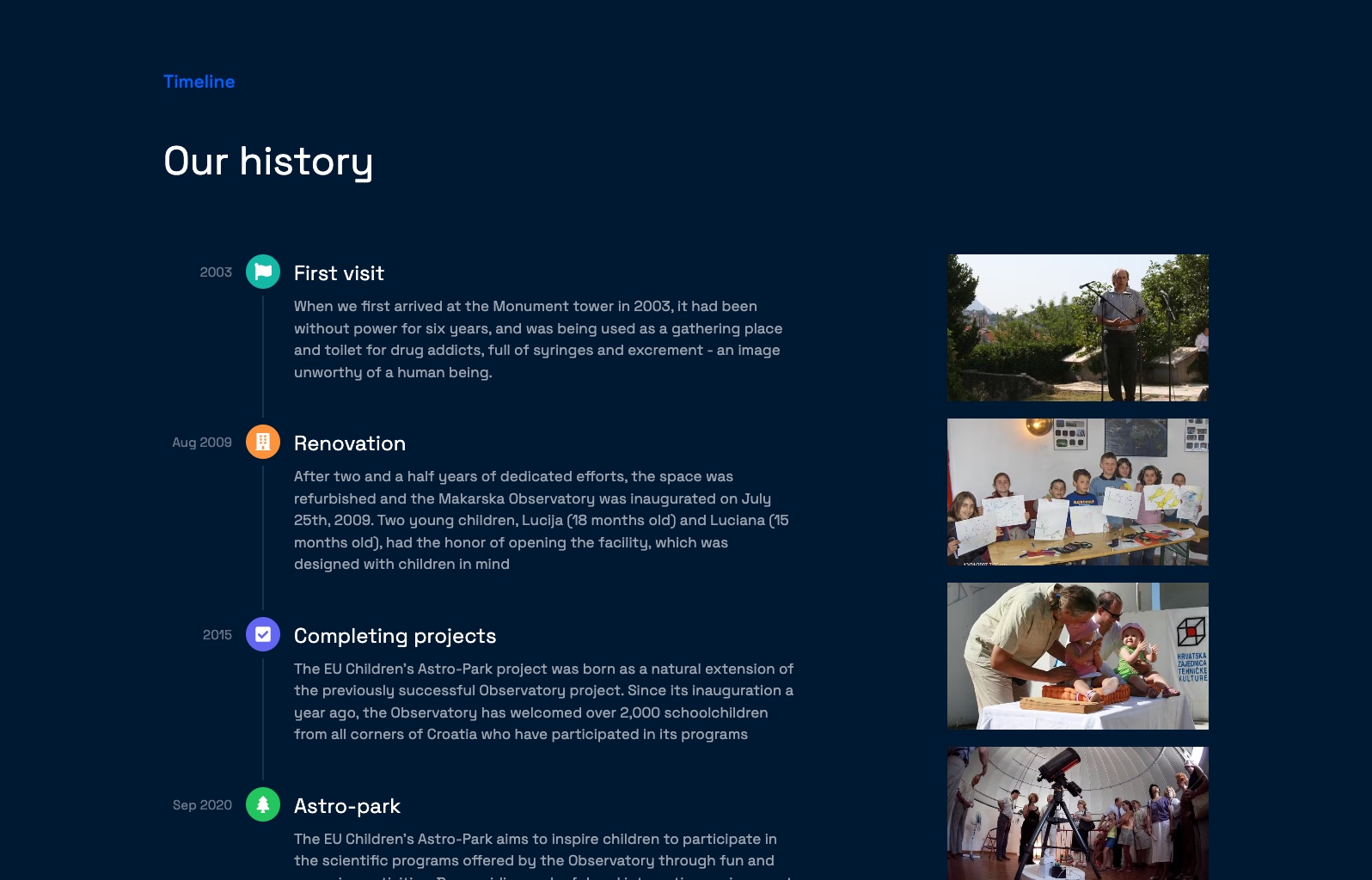
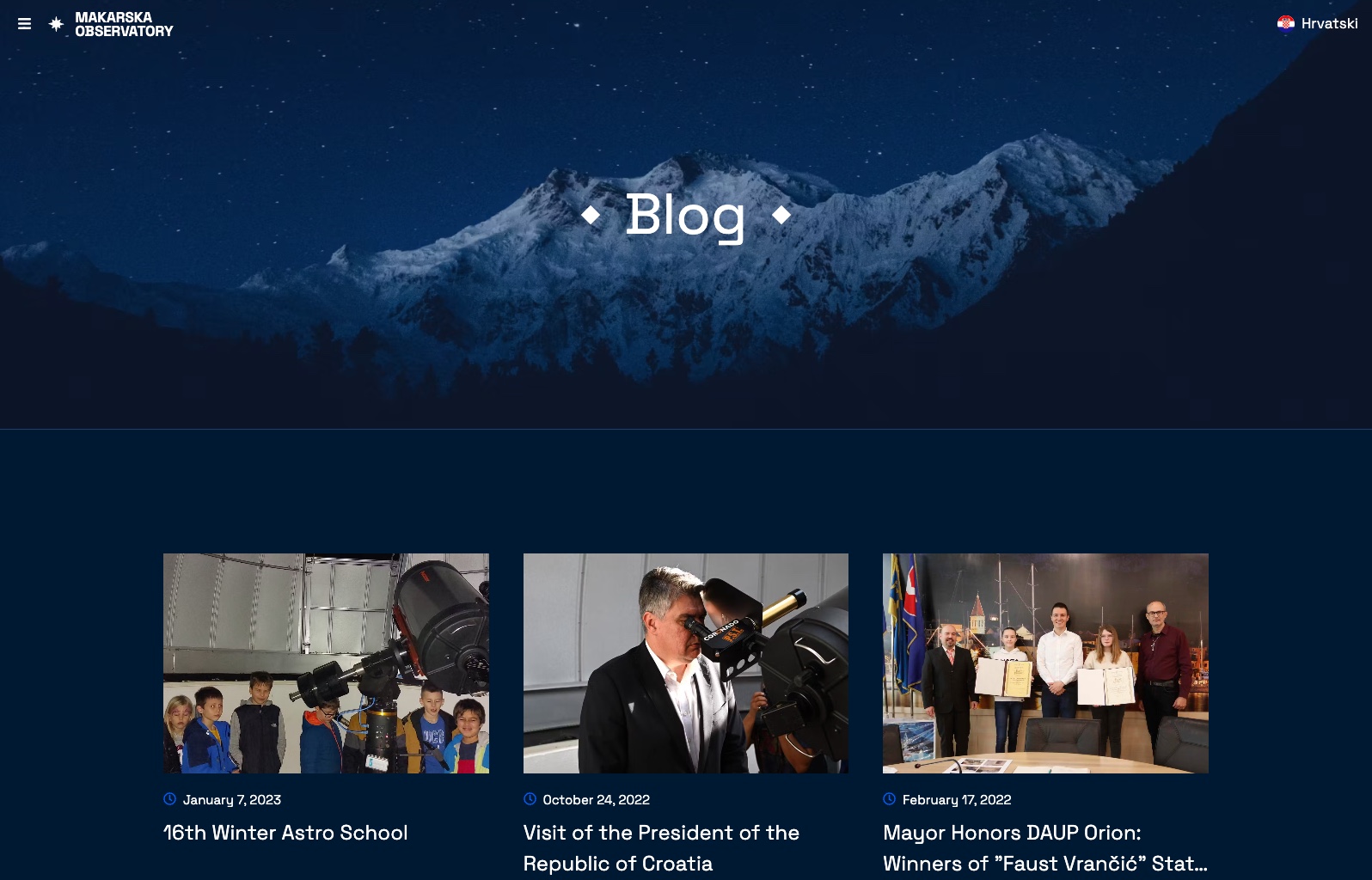
Makarska observatory website redesign is an initiative focused on transforming the existing website of the Makarska observatory in Croatia. The website was made accessible to both English and Croatian-speaking audiences through a multilingual approach. A key highlight of the project was the implementation of MDX, allowing for flexible and dynamic creation of blog posts. The content structure and design were revamped to provide an improved user experience, and advanced SEO techniques were applied to enhance search engine visibility. Additionally, customized social media sharing was integrated, ensuring that each blog post generates its own unique thumbnail with the help of Vercel's Open Graph Image Generation. The website was designed to be fully responsive, delivering a seamless browsing experience across various devices.
This project was undertaken voluntarily as part of my ongoing learning journey and as a means to contribute to the Makarska observatory community.
C2Agora
C2Agora is a project that I worked on for almost 5 years as a full stack developer. I started as a designer and junior developer, and over time took on additional responsibilities such as redesigning the UI and working on various functions, features, and integrations. The app was built using Symfony/MySQL on the backend, ReactJS/jQuery on the frontend, and various other technologies such as Formik/Yup, Bootstrap, Contentful, Firebase, Redux and many more.
It was a challenging but rewarding project to work on. Being able to see the app evolve and improve over time, and to see it being used by so many people at the C2 conference was a great experience. The ability to work on different aspects of the app, from design to development to integrations, allowed me to expand my skills and knowledge in various areas.
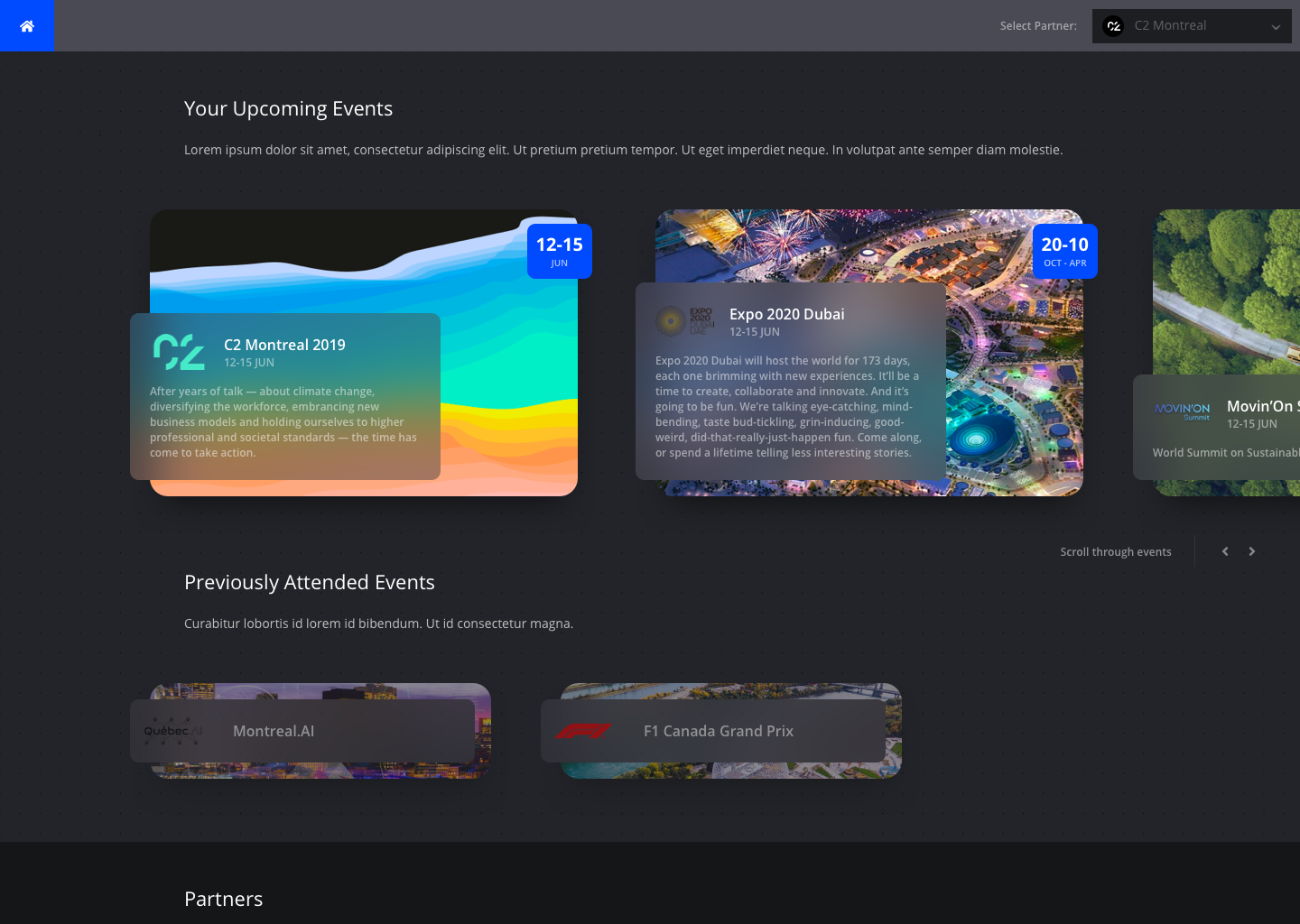
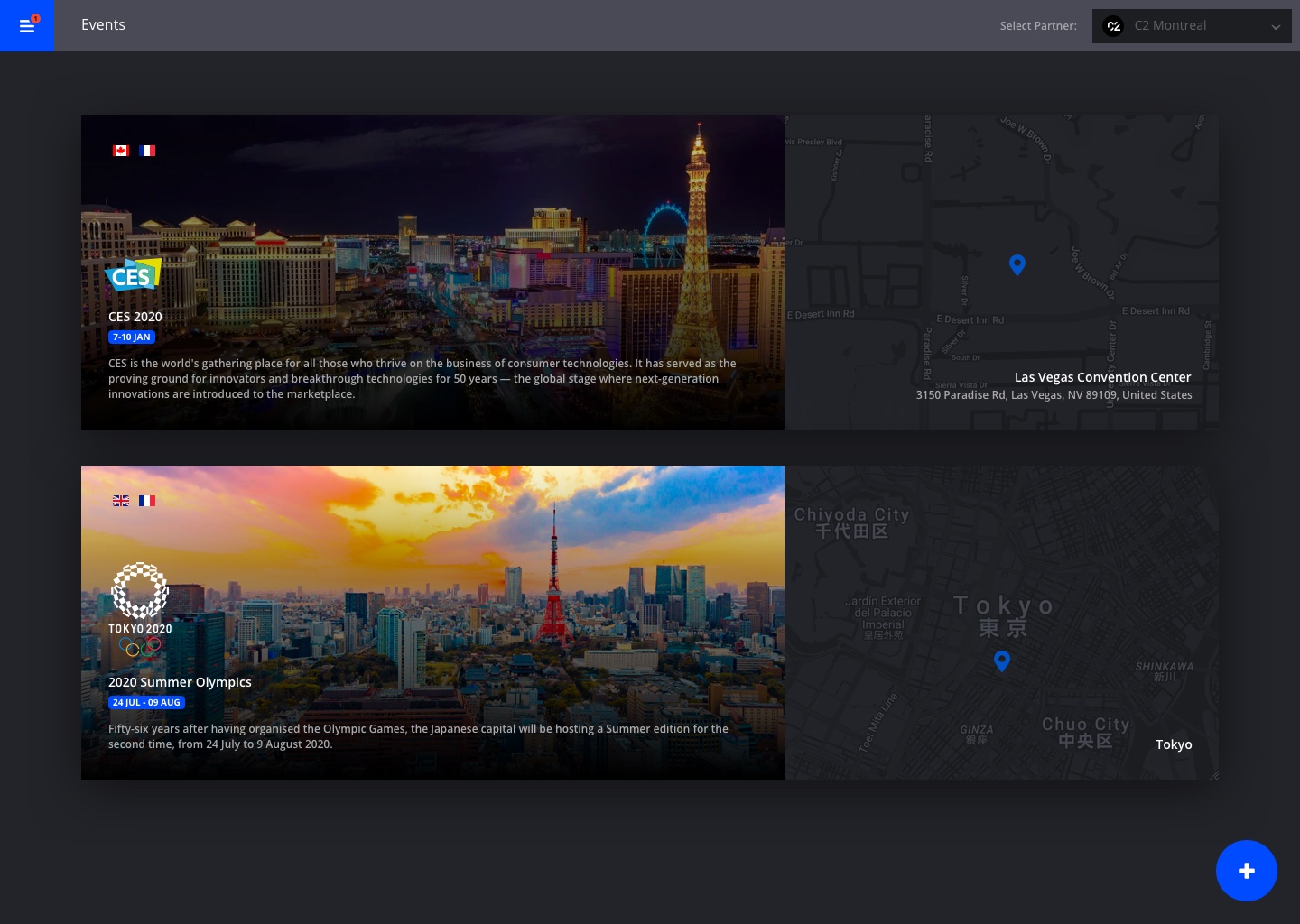
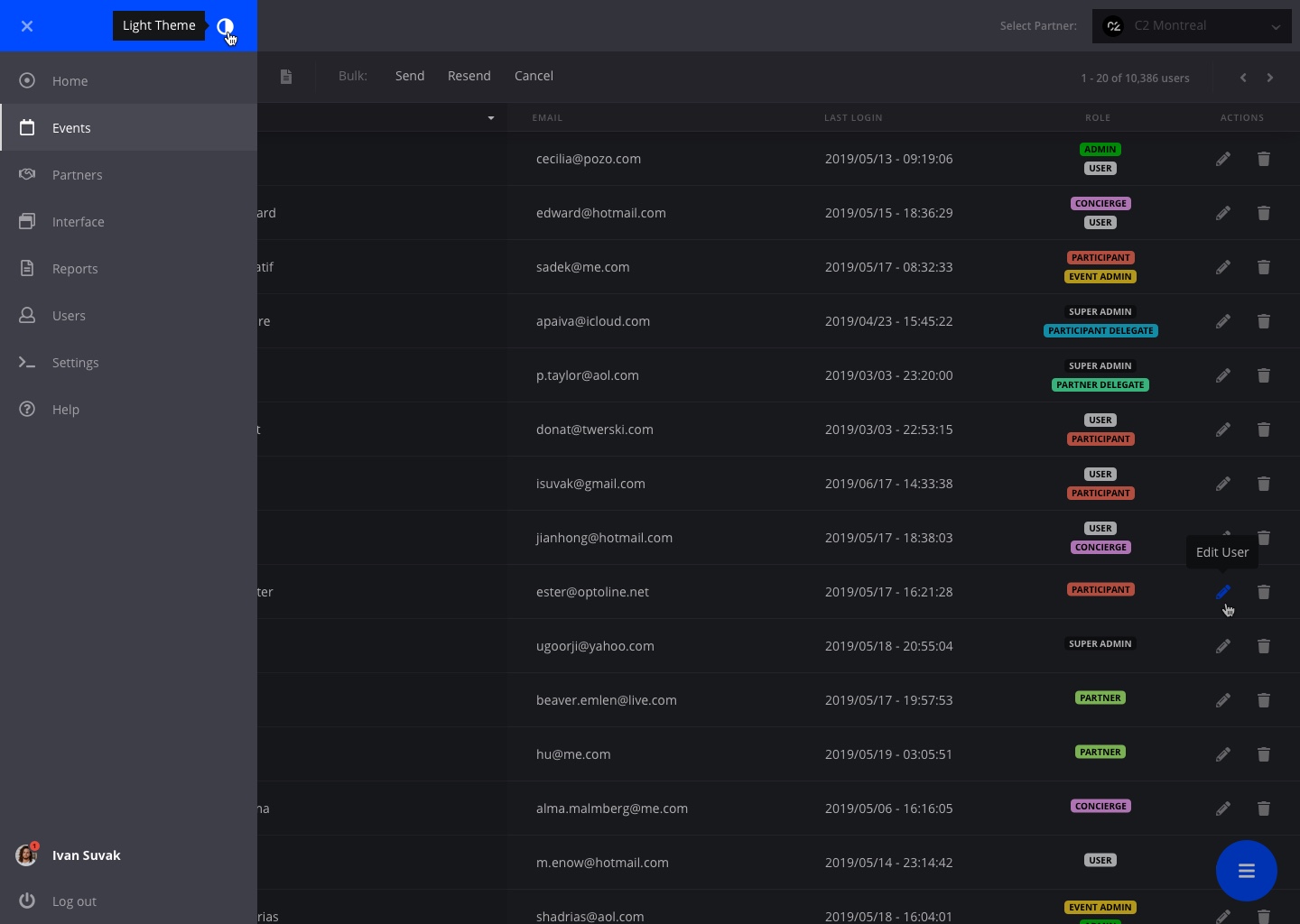
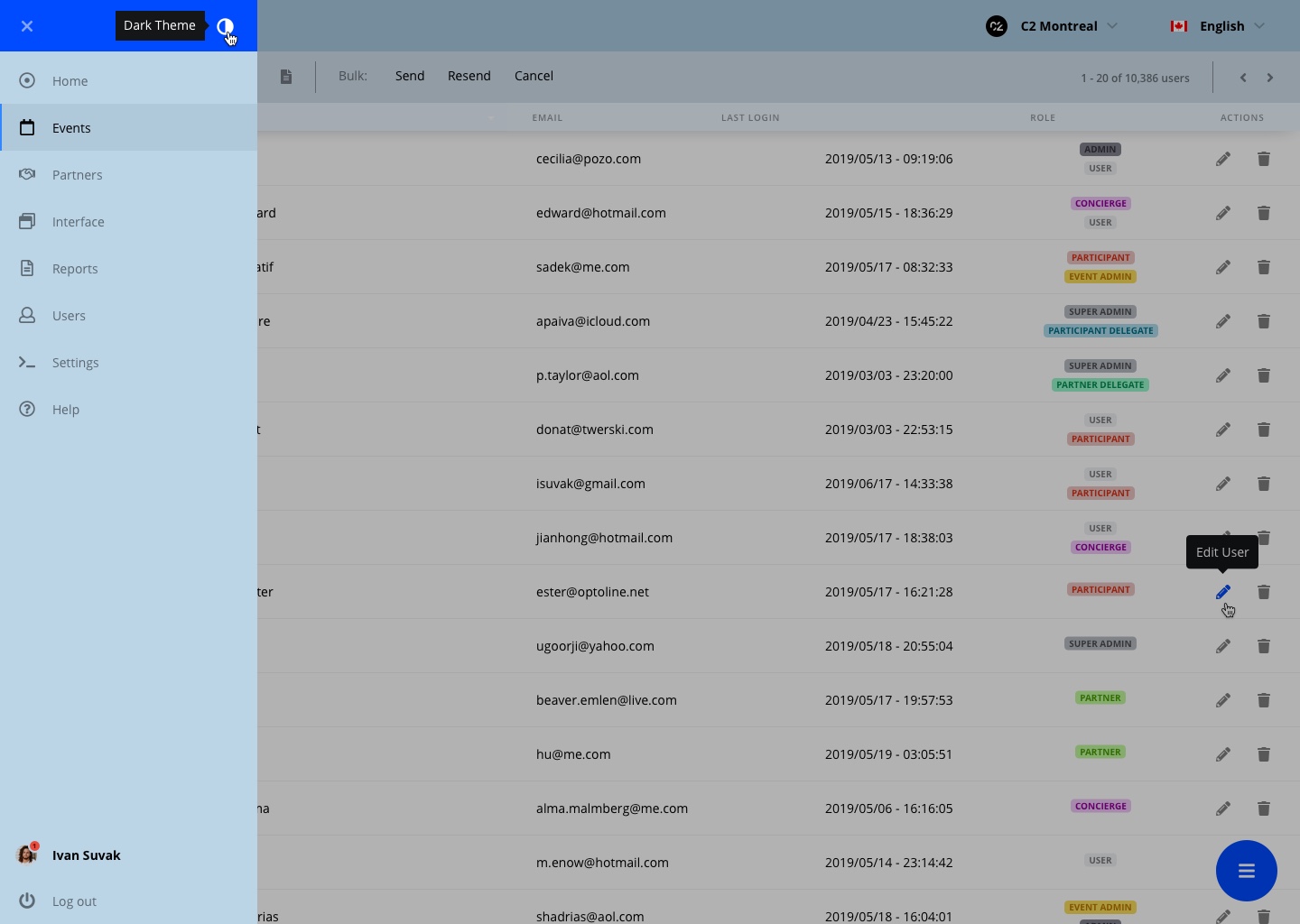
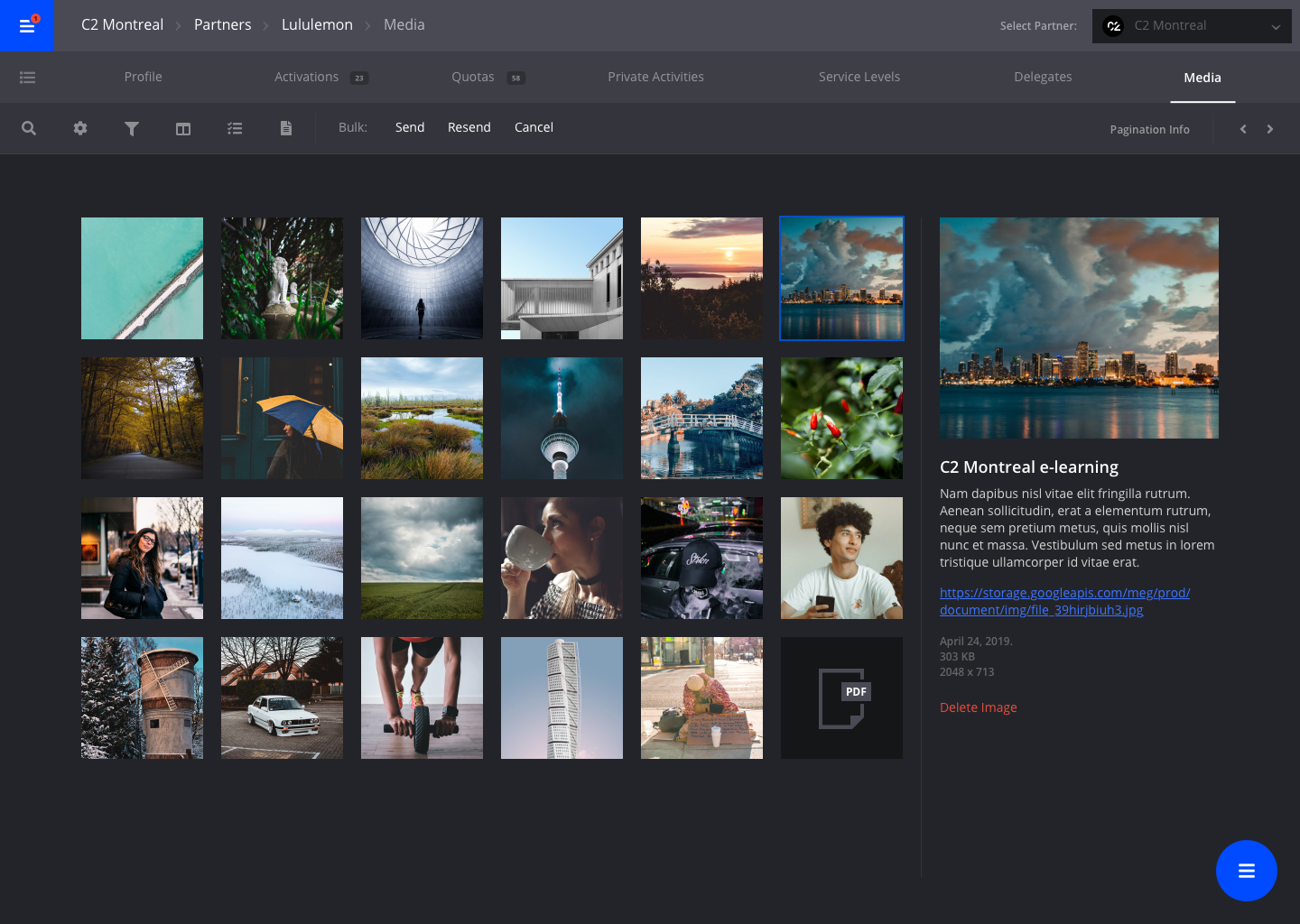
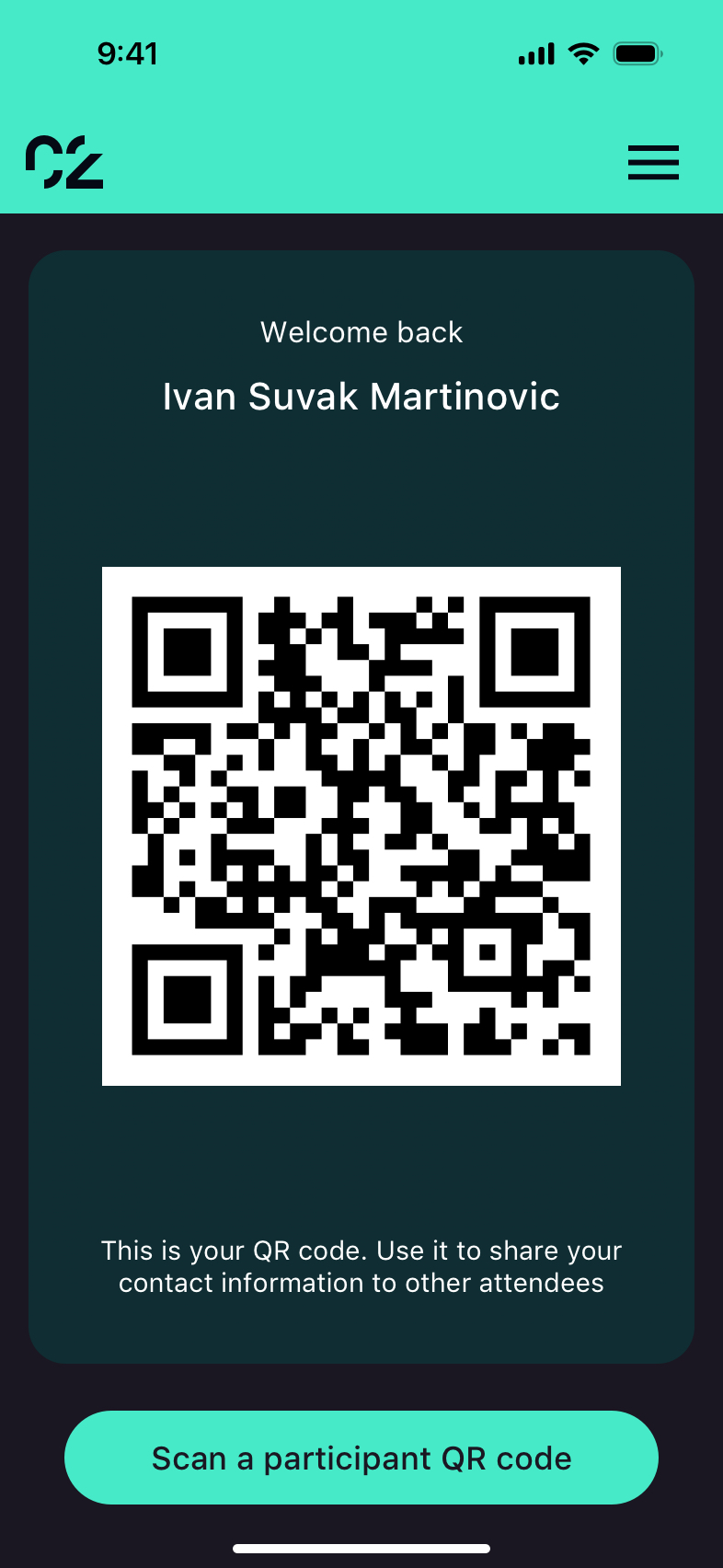
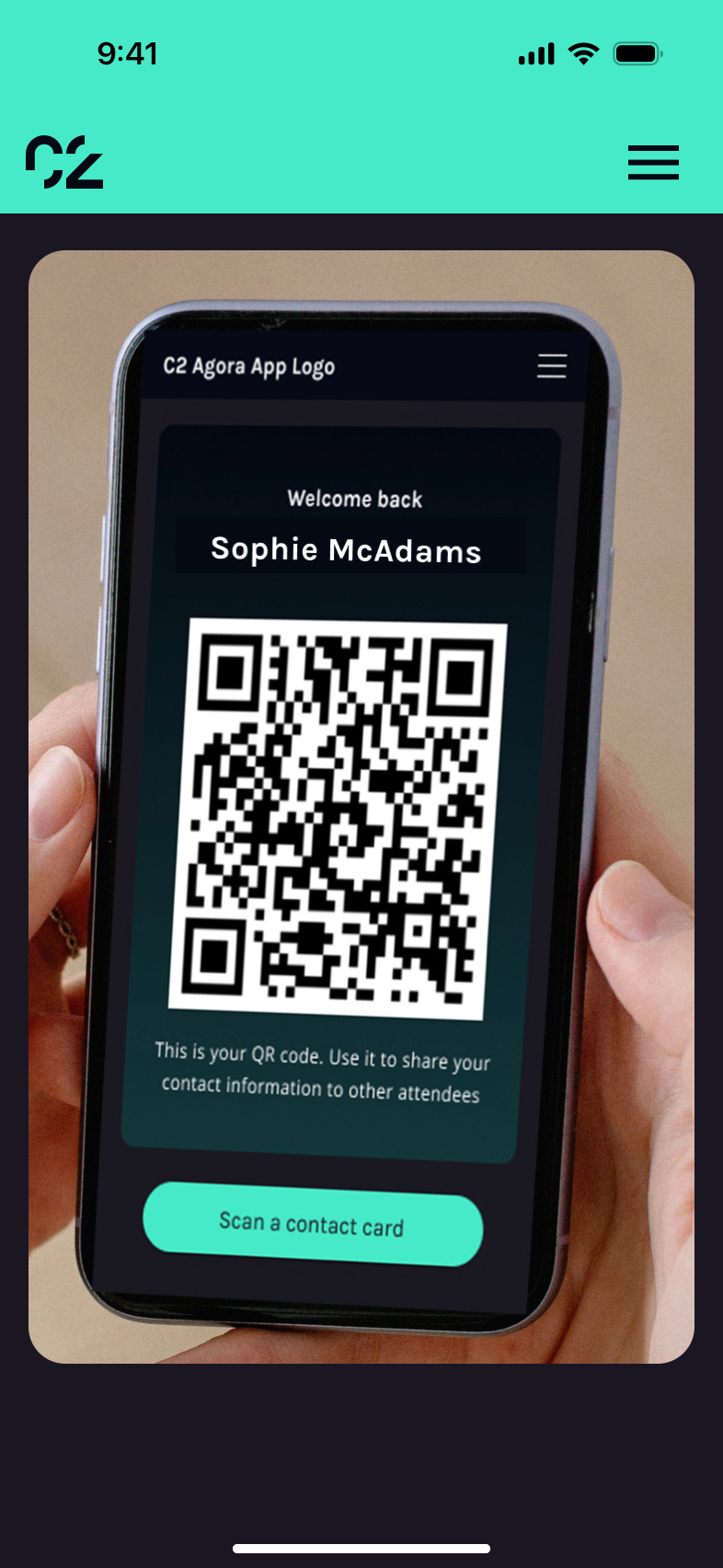
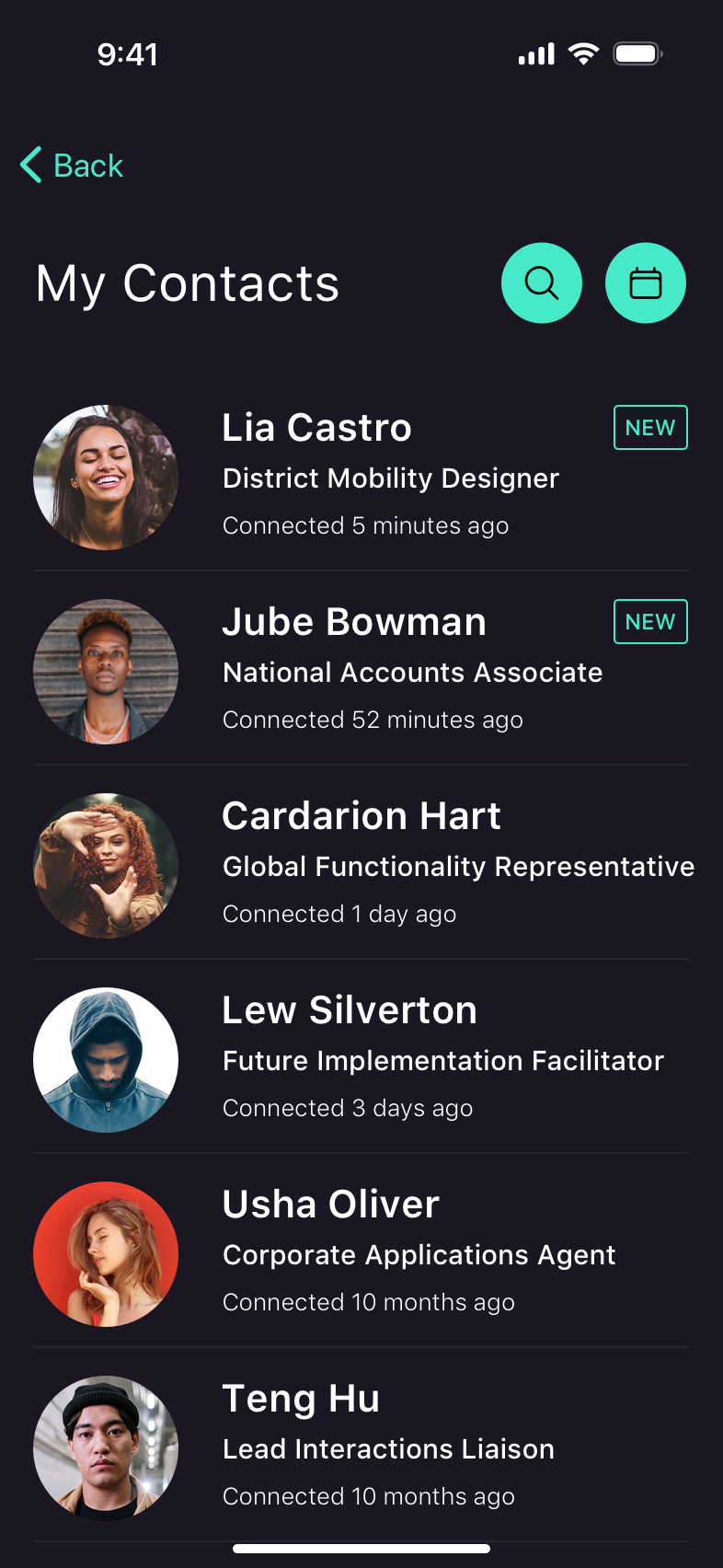
The app's main focus was on providing a usable, reliable, and functional experience with a minimal, simple and clean aesthetic, consistent and intuitive user experience, and providing value to the users. C2Agora is a gateway to all the online action taking place at C2 Montréal, offering features such as live-streamed sessions, breakout rooms, contact lists, workshop registration, and video on demand, as well as enhanced networking features such as Tag-Based Networking, Chat, Schedule a Video Meet, Polling, Speaker Q&A, and C2 Esplanade.
Web App
iPhone
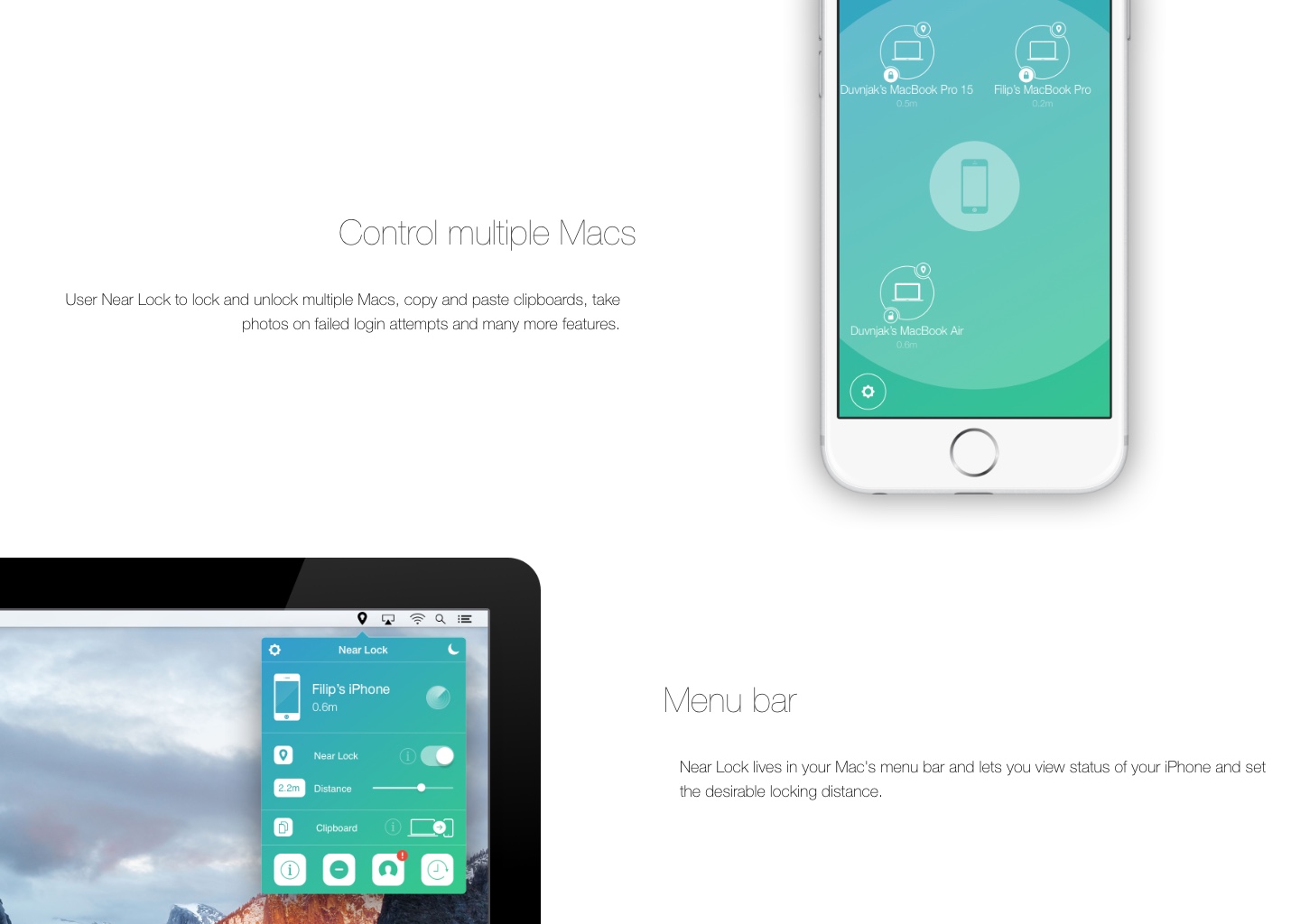
Near Lock Landing
Use your iPhone to lock and unlock your Mac automatically. When you walk away from your Mac, it will be automatically locked. Once you approach your workplace, Near Lock will unlock your Mac. You can easily set the distance on which your Mac should automatically be locked or unlocked. For additional security use Touch ID or Apple Watch to confirm each Mac login.
Design, Branding, UI/UX using Adobe Photoshop, Adobe Illustrator and Sketch. Featuring SVG graphics, animations and custom fonts. Coding using Bootstrap library, Sass and jQuery, versioning everything with GIT.
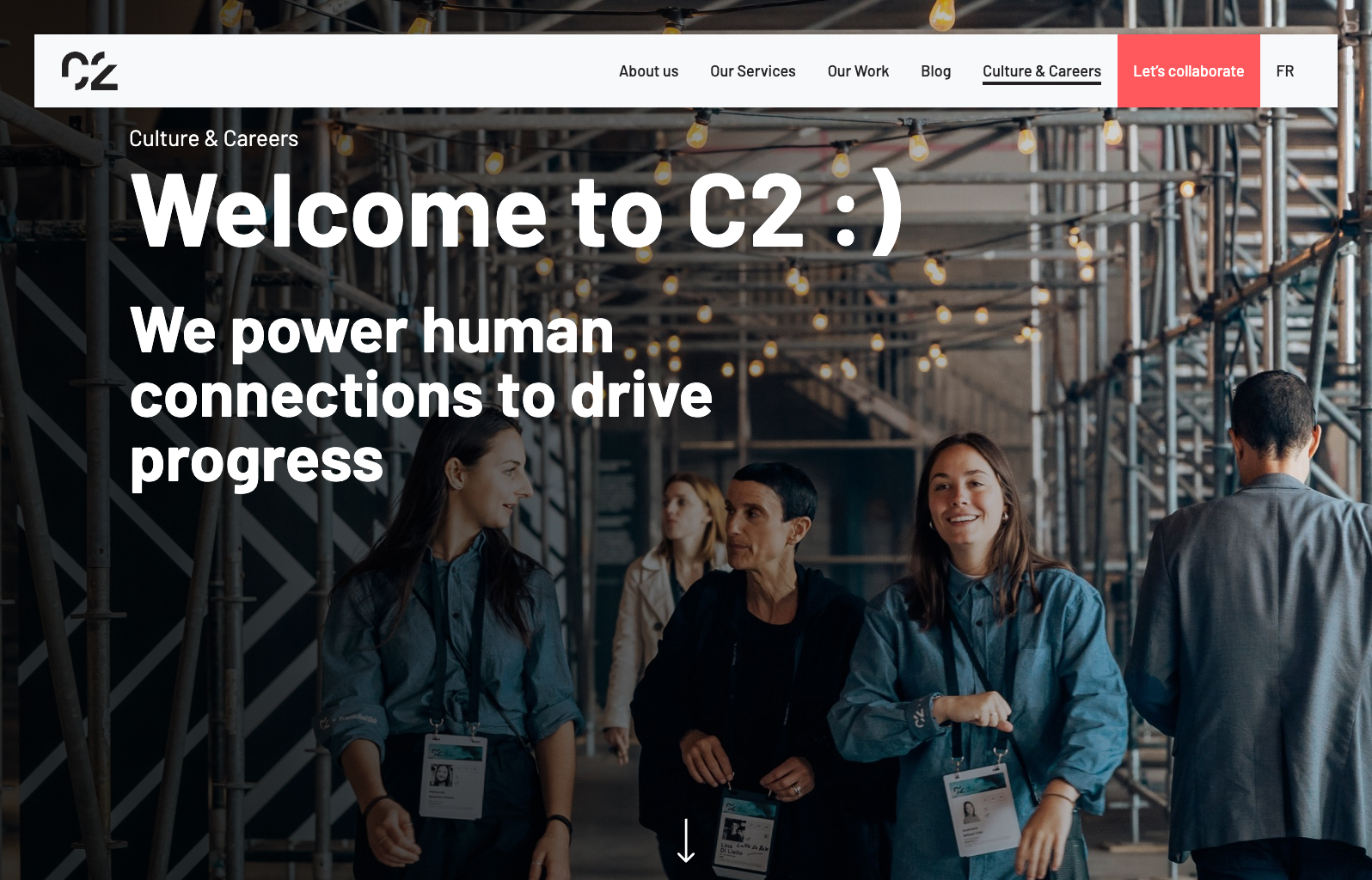
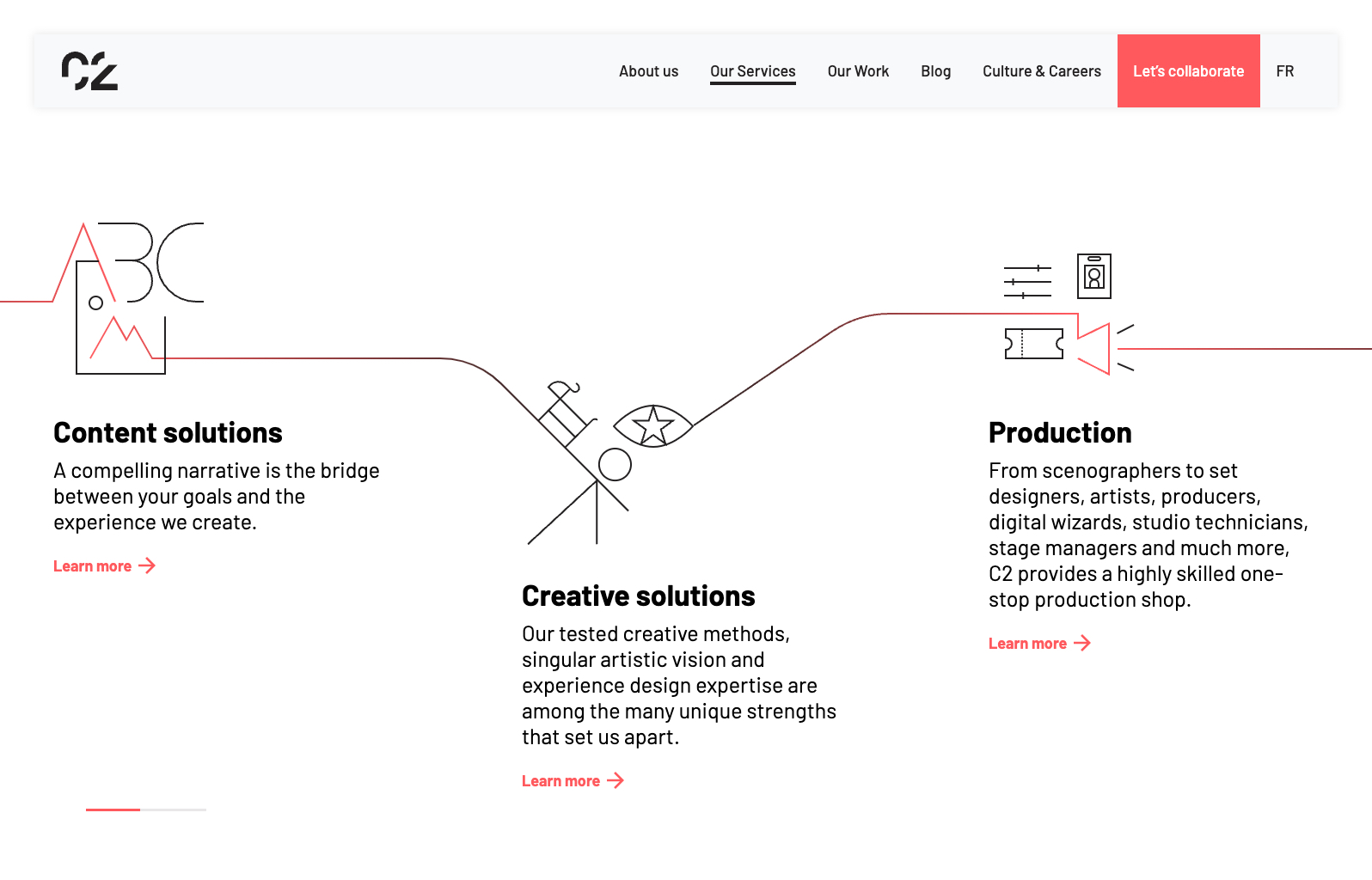
C2 International
C2 International website was designed to showcase the client's projects and services, and was developed to meet the specific needs and requirements of the client.
As the lead developer on the project, I oversaw the development of the website, working closely with a team of two people. Tech stack included Wordpress, Advanced Custom Fields and JavaScript.
My Laureus
The Best Sporting Moment Of The Year is a web application that allows users to vote for their favorite sports moment hosted by Laureus, a global sports-based charity that works to improve the lives of young people.
Design and front-end was my job, using Sketch , Photoshop, HTML, Sass and GIT with Bitbucket in an npm environment managed by Jira tickets, monthly maintenance and content/data population.
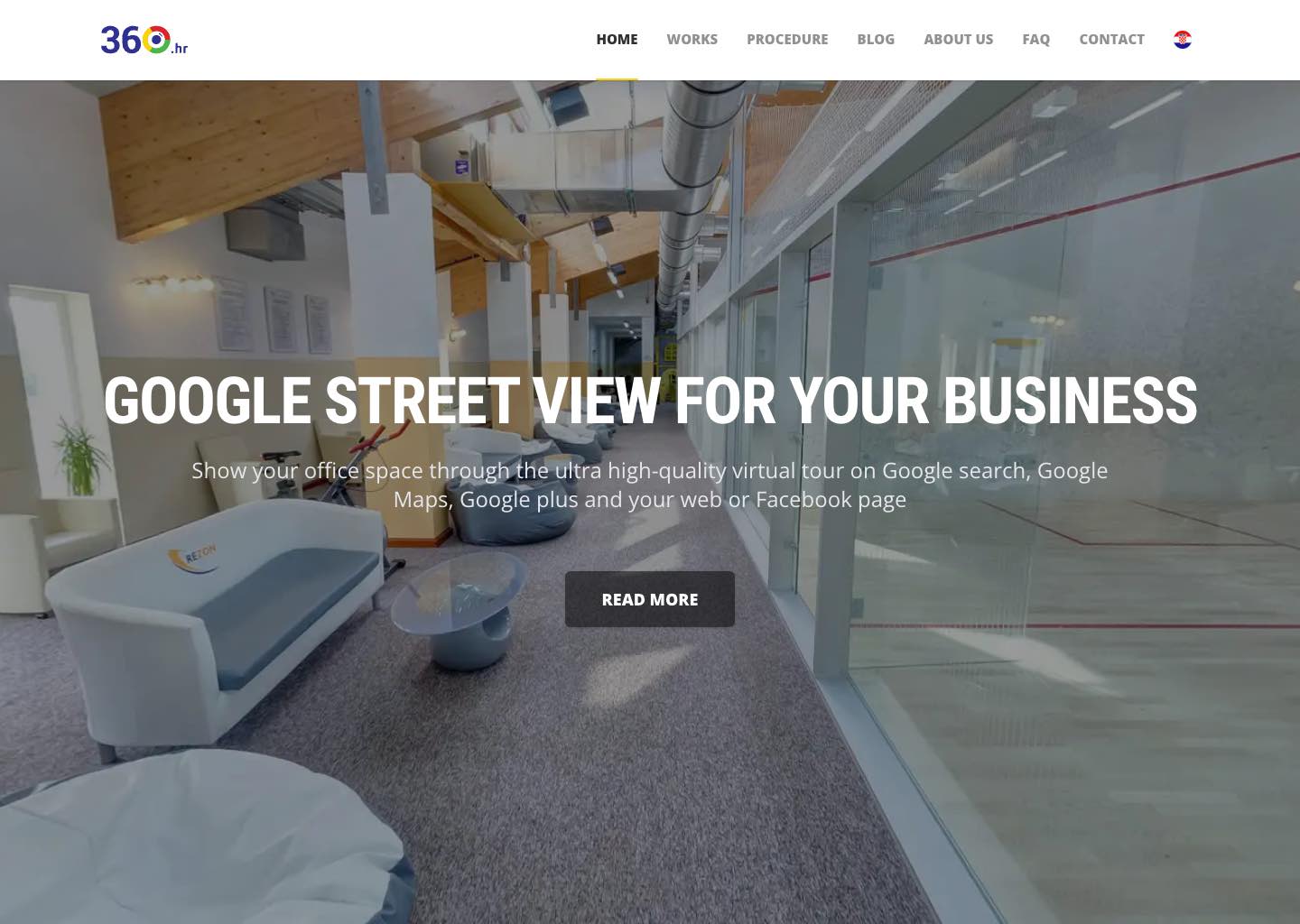
360.hr
Josip Posavec, Google Street View Trusted certified photographer with over 25 years in photography business has the right to publish his indoor panoramic pictures of local businesses to Google Street View
My role in this project was web development, where I utilized Next.js, Tailwind CSS, and TypeScript to build the website showcasing remarkable panoramic photography.
The website features custom SEO for each page, an interactive Google Street View experience, and showcases Josip's work and insights through Markdown blogs. This multilingual (SSG) website offers a dynamic platform for businesses to have their indoor panoramas published on Google Street View.
Portfolio
My portfolio website is a project that I'm extremely passionate about because it allows me to experiment with different programming languages and frameworks. I started with Sketch designs, then progressed through basic PHP/CSS/jQuery, Wordpress, and React before settling on NextJS, GraphQL, Contentful, and Tailwind. With each new version, the website has become faster and more user-friendly, with improvements to both the code and content.


































Social Wizard